如何在织梦调用文章列表时,文章的头部自动加数字序号递增呢?明行威张楷给大家演示一下,
其实也简单加入一句代码就可以,这个代码就是[field:global name=autoindex/]
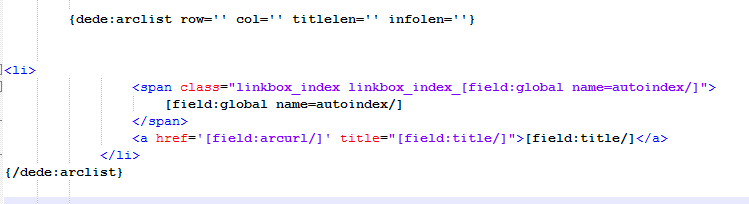
例如:

前端效果如:

其实,调用列表时前面加递增数字,或者不同颜色,或者不同图标,其实都可以用这个方法。
以上就是关于【织梦DEDE调用文章列表前面自动加数字递增】的文章内容,如果您还想了解更多关于网站建设与网络推广的相关文章,请继续查看【织梦教程】栏目的其它文章
来源www.7y8d.com广州明行威,致力于中小企业网络营销推广、整体外包运营(网站建设、SEM、SEO等)、企业SEO内训、信息流广告运营
欢迎交流 加微信13430336474 广州张楷