很多站长用织梦搭建个人博客或企业网站时,有时在首页想无限加载列表文章内容,这个时候需要解决两个问题,第一个是首页翻页,第二个是无限加载。下面为大家分享一下解决方案:
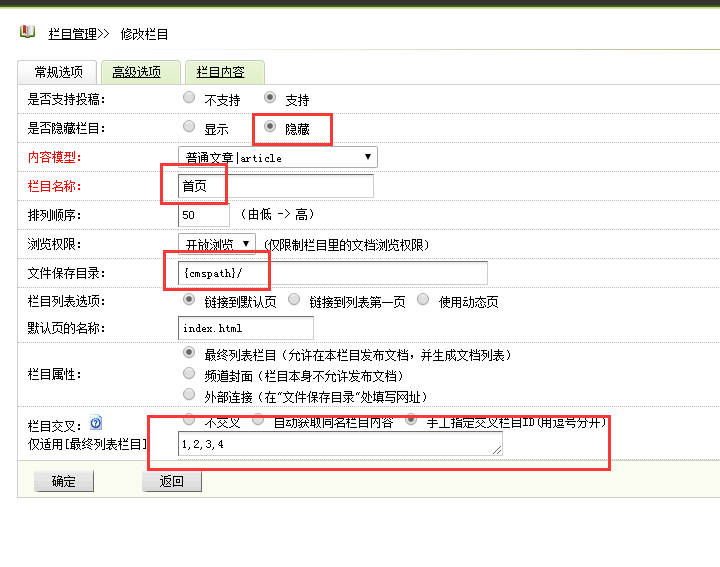
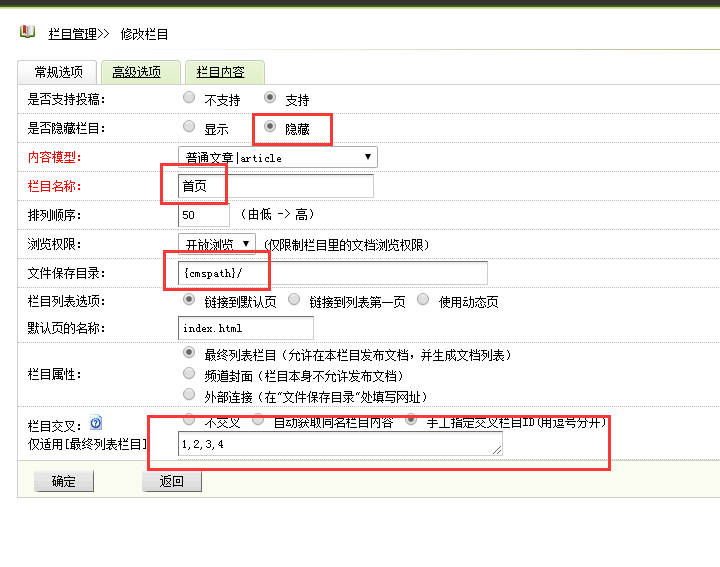
一、解决首页分页翻页问题,才能无限加载更多。list在首页调用不生效,用artlist又不支持分页。所以创建一个栏目来做首页。如图:

强调一下,原首页就不要再生成了,就生成这个栏目就可以。嫌生成“栏目首页”麻烦的话,可以安装一个自动更新插件。
二、如何做才能无限加载列表文章,无限下拉呢?有几步骤:
1、在栏目模板(作首页)的头部引用
<script src='/js/jquery.js'></script>
<script src="/js/jquery-ias.min.js"></script>
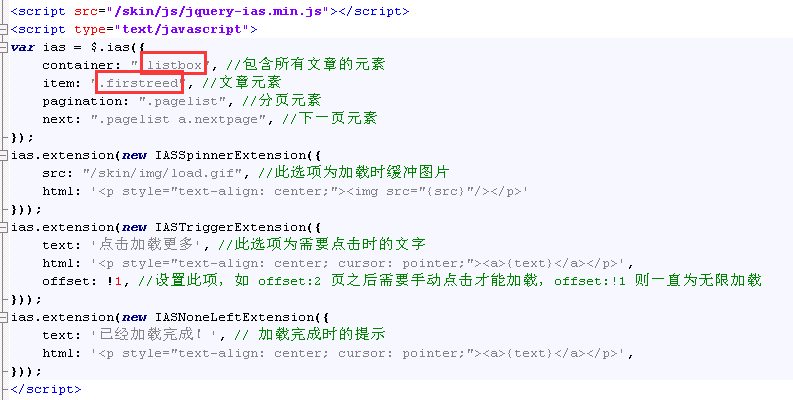
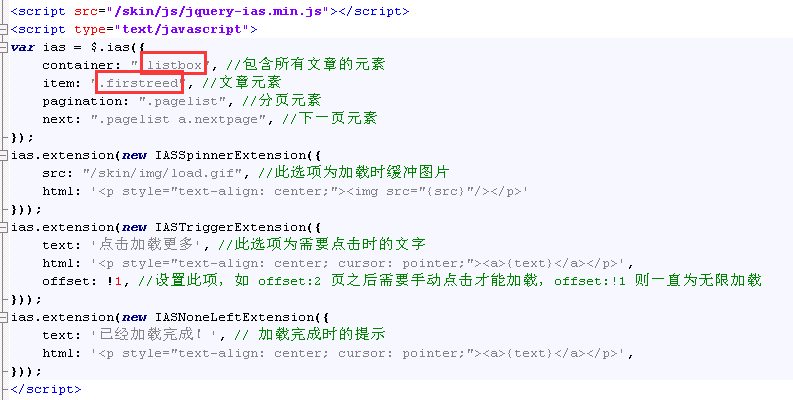
<script type="text/javascript"> var ias = $.ias({ container: ".listbox", //包含所有文章的元素 item: ".item", //文章元素 pagination: ".pagelist", //分页元素 next: ".pagelist a.nextpage", //下一页元素 }); ias.extension(new IASSpinnerExtension({ src: "/img/load.gif", //此选项为加载时缓冲图片 html: '<p style="text-align: center;"><img src="{src}"/></p>' })); ias.extension(new IASTriggerExtension({ text: '点击加载更多', //此选项为需要点击时的文字 html: '<p style="text-align: center; cursor: pointer;"><a>{text}</a></p>', offset: !1, //设置此项,如 offset:2 页之后需要手动点击才能加载,offset:!1 则一直为无限加载 })); ias.extension(new IASNoneLeftExtension({ text: '已经加载完成!', // 加载完成时的提示 html: '<p style="text-align: center; cursor: pointer;"><a>{text}</a></p>', })); </script>
以上文件路径自行修改。
jquery-ias.min.js与jquery.js 下载链接: 链接: https://pan.baidu.com/s/12O_lrto_HBB4aGhdnFYdxA 密码: 1xc7
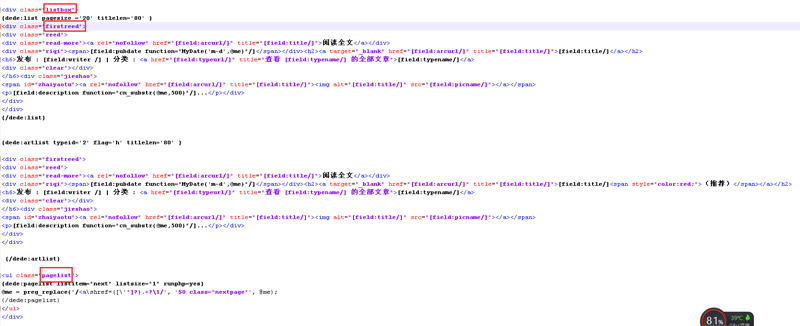
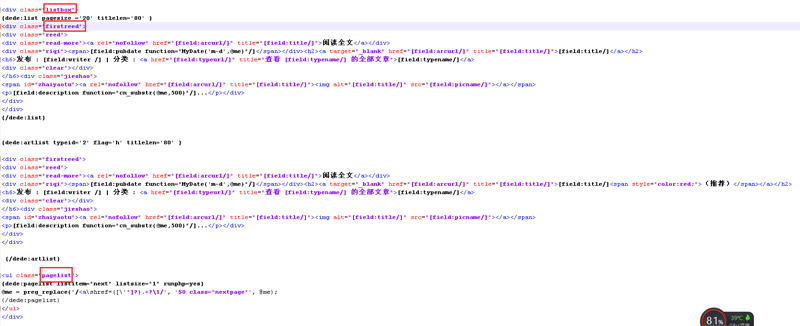
2、dedecms栏目列表模板html代码示范,注意html代码中的 listbox、item、pagelist、nextpage 要与上面第1点中的js中的统一
<!-- listbox这个必须包住分页条在里面 -->
<div class="listbox">
<ul>
{dede:list pagesize='10'}
<li class="item"><a href="[field:arcurl/]" class="title">[field:title/]</a></li>
{/dede:list}
</ul>
<ul class="pagelist">
{dede:pagelist listitem="next" listsize="1" runphp=yes}
@me = preg_replace('/<ashref=(['"]?).+?�/', '$0 class="nextpage"', @me);
{/dede:pagelist}
</ul>
</div>
三、举个具体例子:如图
1、JS代码引用

2、调用代码统一

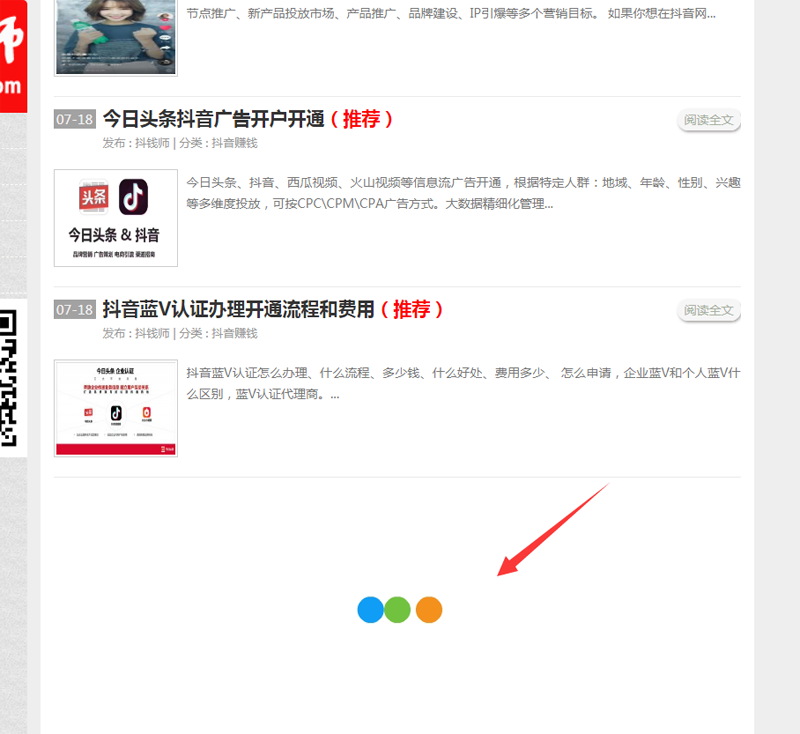
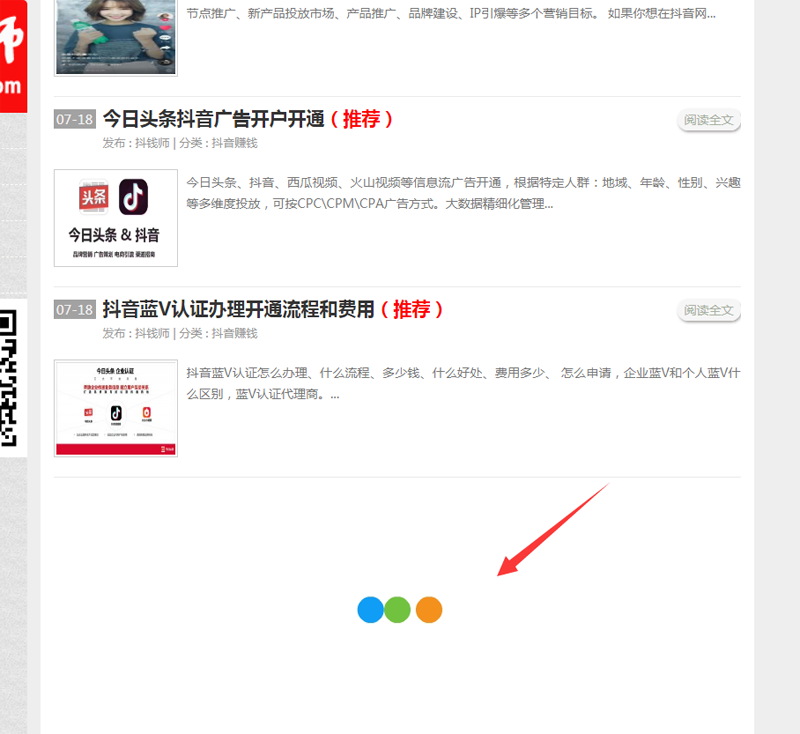
3、效果,如图下拉加载中

在网站的首页做加载更多,无限下拉列表文章就是这样实现了。
以上就是关于【网站首页列表文章自动加载更多无限下拉的织梦解决方案】的文章内容,如果您还想了解更多关于网站建设与网络推广的相关文章,请继续查看【织梦教程】栏目的其它文章
来源www.7y8d.com广州明行威,致力于中小企业网络营销推广、整体外包运营(网站建设、SEM、SEO等)、企业SEO内训、信息流广告运营
欢迎交流 加微信13430336474 广州张楷

上一篇:织梦网站栏目增加英文名称的方法 下一篇:织梦后台模块管理出现空白怎么解决,方法简单